3.8 beta (build 1075) released on June 28, 2007.
3.8 final (build 1085) released on July 11, 2007.
The HTML footprint of the controls was reduced. At the cost of a fraction of a second (necessary for the JavaScript initialization) the download times are now much shorter.
See examples for both DayPilot Calendar and DayPilot Vertical:
DayPilot Calendar (in week view)
| Before (DayPilot Pro 3.7) | Now (DayPilot Pro 3.8) | |
|---|---|---|
| HTML | 157 kB | 40 kB (-75%) |
| JavaScript | 41 kB | 28 kB (-32%) |
| Initialization (JavaScript) | 320 ms | 418 ms (+30%) |
| Loading indicator ("Loading...") | no | yes |
DayPilot Vertical (in month view)
| Before (DayPilot Pro 3.7) | Now (DayPilot Pro 3.8) | |
|---|---|---|
| HTML | 497 kB | 51 kB (-90%) |
| JavaScript | 31 kB | 20 kB (-35%) |
| Initialization (JavaScript) | 15 ms | 796 ms (+5200%) |
| Loading indicator ("Loading...") | no | yes |
EventClick will have an additional event handling type: Select. The selected event will be emphasized and the information about the selected event will be available using the client-side API.

The selecting can execute PostBack/CallBack events on the server-side or custom JavaScript on the client-side. The selected Event object is accessible using DayPilotCalendar.selectedEvent() method.
See also: Event selecting demo
There is a new client-side API for switching the StartDate using AJAX call. It allows implementing date switching buttons like these:

Three function overloads are available:
DayPilotCalendar.Calendar.refreshCallBack()
Refreshes the events (but doesn't change the StartDate). This is useful when the events are changed using another AJAX control that doesn't refresh DayPilot Calendar.
DayPilotCalendar.Calendar.refreshCallBack(days)
Changes the StartDate for the number of days (integer - positive or negative).
Examples:
Note: "dpc1" is the value of ClientObjectName property.
DayPilotCalendar.Calendar.refreshCallBack(date)
Changes the StartDate to the specified date (Date object).
Example:
Server-side handling
It is necessary to handle the server-side event Refresh in order to actually refresh the view. The target StartDate will be passed in the event arguments:
protected void DayPilotCalendar1_Refresh(object sender, DayPilot.Web.Ui.Events.RefreshEventArgs e)
{
DayPilotCalendar1.StartDate = e.StartDate;
DayPilotCalendar1.DataBind();
DayPilotCalendar1.Update();
}
See also: Date switching demo
By default, events are rendered in event boxes are aligned with the cell size.
Example:
There is a new property UseEventBoxes (bool, default value is true) that allows rendering the events in real length.
Note: Events shorter than a cell size will be rendered in a box in all cases.
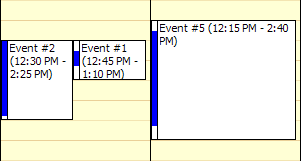
UseEventBoxes="true"

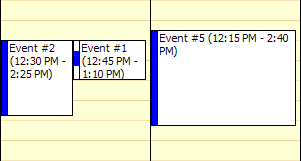
UseEventBoxes="false"

Note that "Event #1" is shorter than 30 minutes and is rendered in a box although boxes are turned off.
See also: Real event length demo
DayPilot Pro is compatible with Safari 2 (on MacOS X).