Released on October 4, 2008 (build 1536).

DayPilot Scheduler was rewritten to be able to handle large data sets. Several speed-optimization features were ported from DayPilot Dynamic Scheduler.
The changes include:
1. Dynamic background cell loading
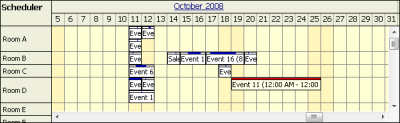
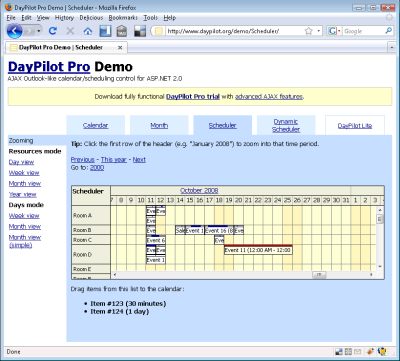
Up to DayPilot Pro 4.9 SP3, the background cells were rendered all at once during the initial load (and during Refresh callback) in one big table. This caused significant performance problem when rendering large areas (one year, 20+ resources).
DayPilot Pro 5.0 will render only the current viewport during the initial rendering and it will add the missing areas during scrolling.
Differences from DayPilot Dynamic Scheduler:
2. Time cell data format is optimized (JSON)
In DayPilot Pro 5.0, the cell data format is optimized.
Old format:
v.colors = [["#FFFFD5","#FFFFD5","#FFFFD5","#FFFFD5","#FFF4BC", ...
New format:
v.colors = [[0,0,0,0,1, ...
v.palette = ["#FFFFD5","#FFF4BC"];
This reduces the size of the array to 20% of the original size. This change will improve performance of the initial loading and all callbacks and postbacks.
3. Event data format is optimized (JSON)
The event data are passed as a plain array instead of an associative array.
Old format:
v.events = [{"ToolTip":"Event 1 (3:50 PM - 3:50 PM)","PartStart":"September 18, 2008 15:50:00 +0000","Box":true, ...
New format:
v.events = [["Event 1 (3:50 PM - 3:50 PM)","September 18, 2008 15:50:00 +0000",true, ...
This reduces the events array size to 50% of the original size. This change will improve performance of the initial loading and all callbacks and postbacks.
4. Selective element purging
In release 4.9 SP1, DayPilot Scheduler introduced a special purging method (DayPilot.pu()) that was called before deleting DOM elements in order to prevent memory leaking. However, this method was very slow (recursing through all the children). It was replaced by a selective event handler purging (deleting exactly the needed event handlers) and the required time was reduced to 20%.
This applies to all callbacks and partial postbacks (UpdatePanel).
The current behavior of server-side Update() method in DayPilot Scheduler depends on the event handler:
In DayPilot Pro 5.0, the Update() method has a new parameter that specifies what should be updated:
public void Update(CallBackUpdateType updateType);
CallBackUpdateType is an enum with the following values:
EventsOnly is the default value and it corresponds to the previous behavior. Full value reloads both events and headers (including the upper-left corner, see also forums.daypilot.org/Topic.aspx/561/how_to_update_the_content_of_top_left_corner_cell_on_schedul).

The refreshCallBack() client-side method is now deprecated in favor of a new commandCallBack().
Declaration
commandCallBack(command, data);
Parameters
The data parameter will be translated into JsonData class - see also (F57) Sending custom data with CallBack (DayPilot Scheduler) below.
Example (switching to a specified year)
Demo/Scheduler/Default.aspx:
<a href="javascript:dps1.commandCallBack('year', 2008);">Next</a>
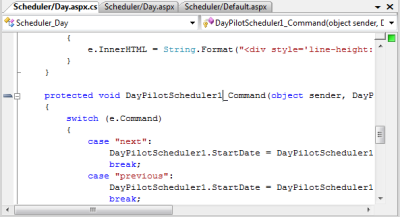
Demo/Scheduler/Default.aspx.cs:
protected void DayPilotScheduler1_Command(object sender, DayPilot.Web.Ui.Events.CommandEventArgs e)
{
switch (e.Command)
{
case "year":
DayPilotScheduler1.StartDate = new DateTime((int)e.Data, 1, 1);
DayPilotScheduler1.Days = Year.Days(DayPilotScheduler1.StartDate.Year);
break;
// ... } // ...
DayPilotScheduler1.DataBind();
DayPilotScheduler1.Update(CallBackUpdateType.Full);
}
Status: Implemented
All client-side callback methods of DayPilot Scheduler have an extra parameter (data) that will allow you to send additional information to the server.
Smart object handling
The "data" parameter will be translated into a JsonData class instance. JsonData is a polymorphic element that mimics an untyped JavaScript object.
Depending on the "data" content, it can be accessed in various ways:
Example 1 (simple string)
Client side:
var state = "on";
dps1.eventClickCallBack(e, state);
Server side:
protected void DayPilotScheduler1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
string state = (string) e.Data;
}
Example 2 (Date object)
Date object always sends its UTC value (not local time).
Client side:
var date = new Date();
dps1.eventClickCallBack(e, date);
Server side:
protected void DayPilotScheduler1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
// be careful, this date doesn't correspond to the client
// local time unless you are in +00 time zone
DateTime date = (DateTime) e.Data;
}
Example 3 (DayPilot.Date object)
DayPilot.Date object ignores the time zones and sends exactly what you supply. The constructor (new DayPilot.Date()) creates a new date using the current local time.
Client side:
var date = new DayPilot.Date();
dps1.eventClickCallBack(e, date);
Server side:
protected void DayPilotScheduler1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
DateTime date = (DateTime) e.Data;
}
Example 5 (array)
Client side:
var myArray = ['a', 'b', 'c'];
dps1.eventClickCallBack(e, myArray);
Server side:
protected void DayPilotScheduler1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
string a = (string) e.Data[0];
}
Example 4 (object)
You can send any object. It will be accessible as a Dictionary hieararchy.
Client side:
var o = {};
o.name = "name";
o.value = "value";
o.child = {};
o.child.name = "child name";
o.child.value = "child value";
dps1.eventClickCallBack(e, o);
Server side:
protected void DayPilotScheduler1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
string childValue = (string) e.Data["child"]["value"];
}
Methods affected
See also:
Status: Implemented

Known issues:
Status: Implemented

Fixed Safari 3 issues:
Status: Implemented

DayPilot Scheduler now works properly in Google Chrome.
Status: Implemented

Known issues:
Status: Implemented
A new object is used to represent the date information passed to client-side event handlers (JavaScript).
Differences from the standard Date object:
Event-handlers that use this DayPilot.Date:
Methods:
DayPilot.Date(date, isLocal) - constructor
Parameters:
DayPilot.Date.addDays(days)
Adds the specified number of days to the value of this instance. Returns a new DayPilot.Date object. The current value is not changed.
Parameters:
DayPilot.Date.addHours(hours)
Adds the specified number of hours to the value of this instance. Returns a new DayPilot.Date object. The current value is not changed.
Parameters:
DayPilot.Date.addMilliseconds(millis)
Adds the specified number of milliseconds to the value of this instance. Returns a new DayPilot.Date object. The current value is not changed.
Parameters:
DayPilot.Date.addMinutes(minutes)
Adds the specified number of minutes to the value of this instance. Returns a new DayPilot.Date object. The current value is not changed.
Parameters:
DayPilot.Date.addMonths(months)
Adds the specified number of months to the value of this instance. Returns a new DayPilot.Date object. The current value is not changed.
Parameters:
DayPilot.Date.addSeconds(seconds)
Adds the specified number of seconds to the value of this instance. Returns a new DayPilot.Date object. The current value is not changed.
Parameters:
DayPilot.Date.addTime(ticks)
Adds the specified number of ticks (milliseconds) to the value of this instance. Returns a new DayPilot.Date object. The current value is not changed.
Parameters:
DayPilot.Date.clone()
Returns a new DayPilot.Date object with the same value.
DayPilot.Date.equals(another)
Returns true if the value of this object equals to the value of the compared DayPilot.Date object.
Parameters:
DayPilot.Date.getDay()
Returns the day of month (int).
DayPilot.Date.getDatePart()
Returns the date part of this object (DayPilot.Date).
DayPilot.Date.getYear()
Returns the year (int).
DayPilot.Date.getHours()
Returns the hour (int).
DayPilot.Date.getMilliseconds()
Returns the milliseconds (int).
DayPilot.Date.getMinutes()
Returns the minutes (int).
DayPilot.Date.getMonth()
Returns the month (int). It's exactly the month number, not an index like in the standard Date object.
DayPilot.Date.getSeconds()
Returns the seconds (int).
DayPilot.Date.getTotalTicks()
Returns the total milliseconds since 1970 (int). Corresponds to Date.getTime().
DayPilot.Date.getTimePart()
Returns the milliseconds (int).
DayPilot.Date.toString()
Returns the string representation created using the local date/time format.
DayPilot.Date.toStringSortable()
Returns the date in sortable format (string). Corresponds to DateTime.ToString("s").
Event background color can be changed:
Event border color can be changed:
Duration bar color can be changed:
Not working since DayPilot Pro 4.9 SP3 (the init delaying code was using a global variable, not specific for a control ID).