Released on December 7, 2008 (build 1600).
The missing features will be added according to the following matrix:
| Feature | DPC | DPS | DPSD | DPM | Bubble | Menu |
|---|---|---|---|---|---|---|
| "afterRender" client-side event | OK | OK | 5.1 (done) | 5.1 (done) | N/A | N/A |
| Header bubble | OK | OK | N/A | N/A | ||
| Cell bubble | OK | N/A | N/A | |||
| Event bubble | OK | OK | N/A | N/A | ||
| Sending custom data with callback | 5.1 (done) | OK | 5.1 (done) | 5.1 (done) | ||
| JSON callback format | 5.1 (done) | OK | 5.1 (done) | 5.1 (done) | ||
| "Command" event | 5.1 (done) | OK | 5.1 (done) | 5.1 (done) | N/A | N/A |
| CSS support | OK | OK | ||||
| Prefixed CSS class names | 5.1 (done) | 5.1 (done) | ||||
| "afterEventRender" client-side event | OK | OK | N/A | N/A | ||
| Inline event editing | OK | OK | ||||
| Time range selection (mouse drag) | OK | OK | N/A | N/A | ||
| DayPilot.Date object | 5.1 (done) | OK | 5.1 (done) | 5.1 (done) | N/A | N/A |

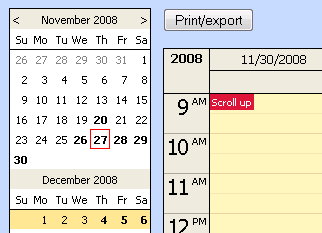
DayPilot Navigator is a new control for date switching.
Features:
DayPilot Navigator can switch the data of any main DayPilot control.
Steps:
1. Assign the ID of the DayPilot Calendar to DayPilotNavigator.BoundDayPilotID property.
Supported target controls:
2. Handle the DayPilotCalendar.Command event and watch for e.Command == "navigate". The selected start/end range are stored in e.Data:
DateTime start = (DateTime) e.Data["start"];
DateTime end = (DateTime) e.Data["end"];
You should set the new StartDate and reload the events (DataBind()). Don't forget to call full Update():
DayPilotCalendar1.StartDate = (DateTime) e.Data["start"];
DayPilotCalendar1.DataBind();
DayPilotCalendar1.Update(CallBackUpdateType.Full);
The "navigate" command string can be changed using BindCommand property.
It is possible to show free/busy information in DayPilot Navigator.
Steps:
1. Set VisibleRangeChangedHandling property to CallBack.
2. Set DataSourceID (or DataSource) property. You can use the same data source for DayPilotNavigator and for the main DayPilot control.
3. Set DataStartField and DataEndField.
4. Handle VisibleRangeChanged event:
5. The prefix_busy class is applied (added) to the busy days (see also CSS styling below).
The layout is defined using a set of css classes.
Prefix
The classes use the prefix defined in CssClassPrefix property. Example:
CssClassPrefix="navigator_"
Class names:
Class names
The following class names are prefixed with a name defined in
If you need to define a border for day or dayother cells, you should use these classes:
Selected cells have the following class defined (in addition to base day/dayother class):
Today's cell has the following class defined (in addition to base day/dayother and possible select classes)
Days with events (busy) have the following class defined (in addition to base day/dayother class):
Status: Implemented
The current behavior of server-side Update() method is different depending on the event handler:
The Update() method now has a new parameter that specifies what should be updated:
public void Update(CallBackUpdateType updateType);
CallBackUpdateType is an enum with the following values:
EventsOnly is the default value and it corresponds to the previous behavior. Full value reloads both events and headers (including the upper-left corner in DayPilot Calendar).
Status: Implemented

The refreshCallBack() client-side method is now deprecated in favor of a new commandCallBack().
Declaration
commandCallBack(command, data);
Parameters
The data parameter will be translated into JsonData class - see also (F57) Sending custom data with CallBack below.
Example (switching to a specified day)
Page.aspx:
<a href="javascript:dpc1.commandCallBack('day', '2008-01-01T00:00:00');">Goto 2008-01-01</a>
Page.aspx.cs:
protected void DayPilotCalendar1_Command(object sender, DayPilot.Web.Ui.Events.CommandEventArgs e)
{
switch (e.Command)
{
case "day":
DayPilotCalendar1.StartDate = (DateTime)e.Data;
break;
// ... } // ...
DayPilotCalendar1.DataBind();
DayPilotCalendar1.Update(CallBackUpdateType.Full);
}
Status: Implemented
The scroll positions (both horizontal and vertical) are fully configurable during PostBack and full CallBack (CallBackUpdateType.Full) using the following properties:
Both these properties accept integer values (in pixels). You can also translate the DateTime to ScrollX using a new SetScrollX(DateTime) property.
The old ScrollPosition property (DateTime) is not available anymore.
Examples
Initial ScrollX position:
protected void Page_Load(object sender, EventArgs e)
{
// ...
if (!IsPostBack)
{
// sets the initial scroll position on first load
DayPilotScheduler1.SetScrollX(DateTime.Today);
DataBind();
}
}
Resetting the ScrollX position during StartDate change:
protected void DayPilotScheduler1_Command(object sender, DayPilot.Web.Ui.Events.CommandEventArgs e)
{
switch (e.Command)
{
case "next":
DayPilotScheduler1.StartDate = DayPilotScheduler1.StartDate.AddYears(1);
DayPilotScheduler1.Days = Year.Days(DayPilotScheduler1.StartDate.Year);
DayPilotScheduler1.ScrollX = 0;
break;
// ...
}DayPilotScheduler1.DataBind();
DayPilotScheduler1.Update(CallBackUpdateType.Full);
}
See also:
Status: Implemented
A new DayPilot.Date object is used to represent the date information passed to client-side event handlers (JavaScript).
Differences from the standard Date object:
Event-handlers that use this DayPilot.Date:
See also:
Status: Implemented
All client-side callback methods have an extra parameter (data) that will allow you to send additional information to the server.
Smart object handling
The "data" parameter will be translated into a JsonData class instance. JsonData is a polymorphic element that mimics an untyped JavaScript object.
Depending on the "data" content, it can be accessed in various ways:
Example 1 (simple string)
Client side:
var state = "on";
dpc1.eventClickCallBack(e, state);
Server side:
protected void DayPilotCalendar1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
string state = (string) e.Data;
}
Example 2 (Date object)
Date object always sends its UTC value (not local time).
Client side:
var date = new Date();
dpc1.eventClickCallBack(e, date);
Server side:
protected void DayPilotCalendar1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
// be careful, this date doesn't correspond to the client
// local time unless you are in +00 time zone
DateTime date = (DateTime) e.Data;
}
Example 3 (DayPilot.Date object)
DayPilot.Date object ignores the time zones and sends exactly what you supply. The constructor (new DayPilot.Date()) creates a new date using the current local time.
Client side:
var date = new DayPilot.Date();
dpc1.eventClickCallBack(e, date);
Server side:
protected void DayPilotCalendar1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
DateTime date = (DateTime) e.Data;
}
Example 5 (array)
Client side:
var myArray = ['a', 'b', 'c'];
dpc1.eventClickCallBack(e, myArray);
Server side:
protected void DayPilotCalendar1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
string a = (string) e.Data[0];
}
Example 4 (object)
You can send any object. It will be accessible as a Dictionary hieararchy.
Client side:
var o = {};
o.name = "name";
o.value = "value";
o.child = {};
o.child.name = "child name";
o.child.value = "child value";
dpc1.eventClickCallBack(e, o);
Server side:
protected void DayPilotCalendar1_EventClick(object sender, DayPilot.Web.Ui.Events.EventClickEventArgs e)
{
string childValue = (string) e.Data["child"]["value"];
}
Status: Implemented
The CSS styling now use a new model.
Instead of applying two classes (CssClass="daypilot"):
class="daypilot header"
It applies a prefix (CssClassPrefix="daypilot_"):
class="daypilot_header"
This change prevents unwanted application of classes that you have defined for other uses (like ".header" in the first example).
Status: Implemented
1. AllDayEnd property
A new AllDayEnd property lets you specify whether the start and end date in all-day events use date only or full date and time information.
A one-day event can be stored in the following ways:
See also:
2. ShowAllDayEventStartEnd property
A new ShowAllDayEventStartEnd lets you specify whether the start and end time should be visible in the event box.
3. New all-day event box arrangement
When the all-day event box is too small (the full event text doesn't fit in), it hides the start and end time labels (if present). The new rules:
Status: Implemented
Common