Release date: June 18, 2010 (build 2070)
(F) Cascading Event Arrangement (Calendar)
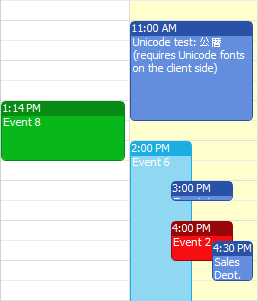
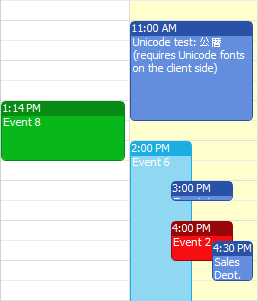
DayPilot Calendar supports a new event arrangement type - Cascade.
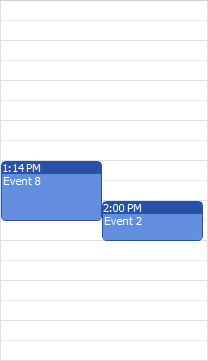
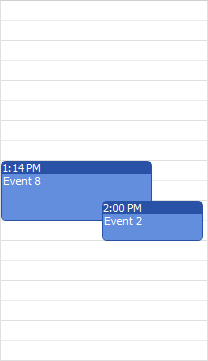
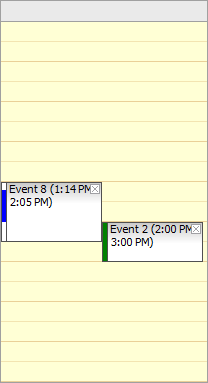
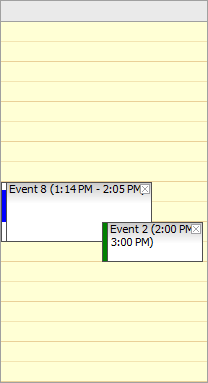
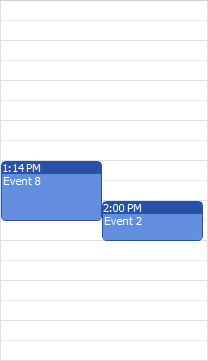
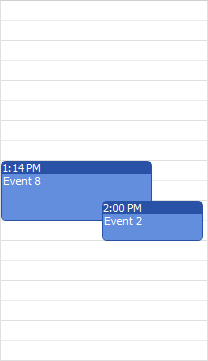
EventArrangement="SideBySide" vs. EventArrangement="Cascade"
Silver Theme


Google Calendar Theme


The Cascade mode extends the width of all events except the last one in a block of concurrent events to 150%. It works automatically for any number of concurrent events.
Status: Implemented
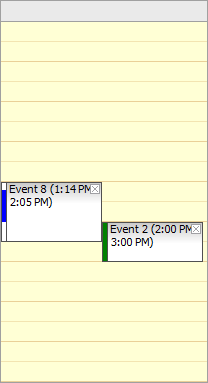
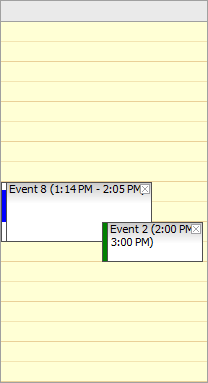
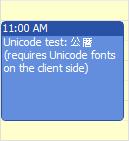
(F) All-Day Events with Rounded Corners (Calendar)
DayPilot Calendar now supports rounded corners for all-day events. The corner are rounded when EventCorners="Rounded" is set. Rounded corners are supported in Firefox, Opera 10.5+, Chrome, and Safari 3.0+. Internet Explorer support is coming soon.
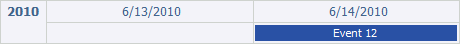
EventCorners="Regular" (and Internet Explorer)

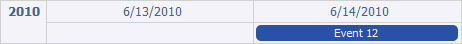
EventCorners="Rounded"

Status: Implemented
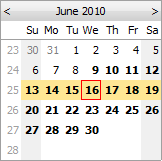
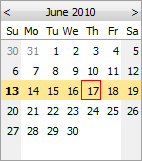
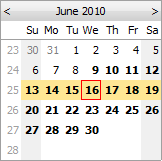
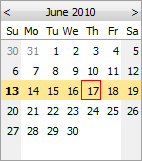
(F) Week Numbers (Navigator)
DayPilot Navigator is able to show week numbers.

Activating the week numbers:
There are two methods for calculating the week number:
- ISO 8601 (Monday is the first day of week; the week that includes the first Thursday of January is the first week of year)
- US (Sunday is the first day of week; the week that includes the January 1 is the first day of year)
You can choose the algorithm by setting the WeekNumberAlgorithm:
- WeekNumberAlgorithm.US - uses the US method
- WeekNumberAlgorithm.ISO8601 - uses the ISO method
- WeekNumberAlgorithm.Auto - decides upon the WeekStarts value (it uses US if the first day of week is Sunday, otherwise it uses ISO8601)
Status: Implemented
(F) Client-Side API for Selecting a Date (Navigator)
DayPilot Navigator allows changing the selected date (time range) using a new client-side method:

Syntax
DayPilot.Navigator.select(date)
It detects the SelectMode (Day, Week, Month) and selects the time range accordingly. The date parameter can be any of the dates belonging to the time range (it doesn't have to be the first one).
Examples:
dpn.select(new DayPilot.Date("2010-01-01")); // selects January 1, 2010
dpn.select(new DayPilot.Date()); // selects todayStatus: Implemented
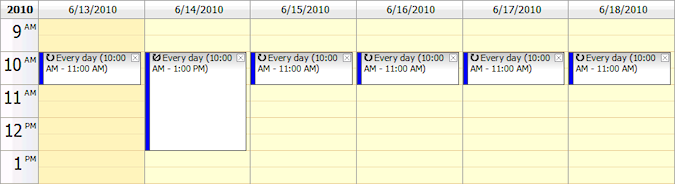
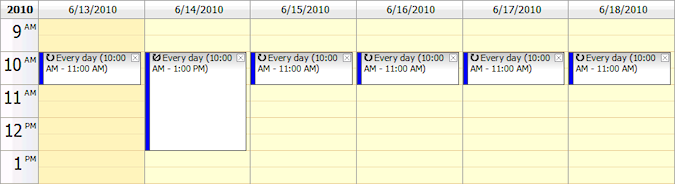
(F) Recurrence Support (Calendar)
DayPilot Calendar now supports recurrent events.

Features
- Recurrence information stored in the database in a special field.
- Cron syntax support.
Calendar Properties
- DataRecurrenceField
- RecurrentEventImage
- RecurrentEventExceptionImage
Event Properties
- Recurrent
- RecurrentException
- RecurrentMasterId
Accessible in the Event Handlers
- BeforeEventRender
- EventClick
- EventDelete
- EventDoubleClick
- EventEdit
- EventMenuClick
- EventMove
- EventResize
- EventRightClick
RecurrenceRule class
Creating
- static NoRepeat
- static FromDateTime()
- static FromCron()
Rule Modifiers
- Daily()
- Daily(int every)
- Weekly()
- Weekly(DayOfWeek[] days)
- Weekly(DayOfWeek[] days, int every)
- Monthly()
- Monthly(int[] days)
- Monthly(int[] days, int every)
- Monthly(int[] days, int[] months)
- Annually()
Range Modifiers
- Times(int times)
- Until(DateTime until)
Reading and Writing the DB Recurrence String
- Encode()
- static EncodeExceptionModified()
- static EncodeExceptionDeleted()
- static Decode()
Interoperability with the Dialog
- ToJson()
- static FromJson()
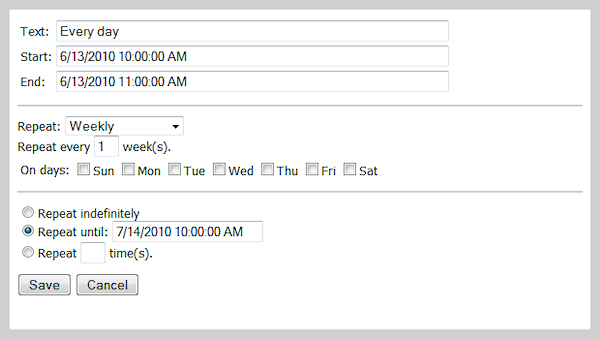
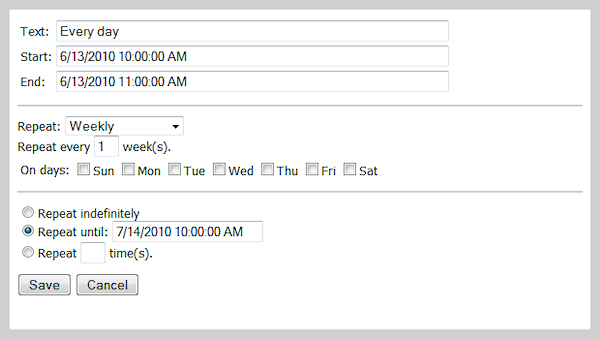
Dialog Template

Prebuilt to handle the most common rules.
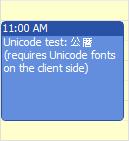
(F) Event Header (Calendar)
DayPilot Calendar events now support an integrated header.

Enabling the Header
- EventHeaderVisible="true"
Customizing the Header
- The header font can be adjusted using EventHeaderFontColor and EventHeaderFontSize properties. It uses the font family specified using EventFontFamily
- The header height can be adjusted using EventHeaderHeight property.
- The header HTML can be customized by handling the BeforeEventRender event (e.HeaderHTML property). By the default, it contains the event start time (e.g. "1:30
PM").
- The header background color is always taken from event border color (specified either by EventBorderColor or e.BorderColor in BeforeEventRender).
(F) Custom Event Border Color (Calendar)
DayPilot Calendar now supports setting the border color for each event individually using BeforeEventRender event handler.

Example
protected void DayPilotCalendar1_BeforeEventRender(object sender, BeforeEventRenderEventArgs e)
{
if (e.Value == "6")
{
e.BorderColor = "#1AAFE0";
e.BackgroundColor = "#90D8F2";
}
}API Changes
Refresh Event Removed (Calendar, Scheduler, Month)
It is replaced by a more flexible Command event.
Dynamic Scheduler Control Removed (DayPilotSchedulerDynamic)
It is replaced by Scheduler.
Bug fixes and minor improvements
DayPilot Calendar
- Resources
view + child columns callback JS exception fixed ('$F' is
undefined).
- DayBeginsHour + Resources View ignored some all-day
events.
- Big HourFontSize never breaks the whole layout anymore.
- Integrated
message bar no longer throwing JS errors in IE on action overlap.
- Antialiasing
mode set correctly for all elements during image export.
DayPilot Scheduler
- Event
text wrapping aligned with the browser view during image export.
- EventDoubleClick
PostBack fixed.
- Antialiasing mode set correctly for all
elements during image export.
- Extra bottom line removed for
HeightSpec=Auto and Max.
- Separator height fixed when toggling a
tree node.
DayPilot Bubble
- Bubble
Width=0 for dynamic width enabled again
DayPilot
Navigator




![]()
![]()