Release date: 22 September 2010 (build 2116)
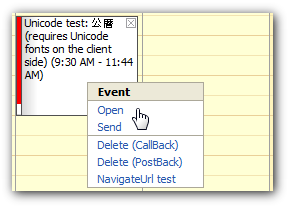
Old Menu

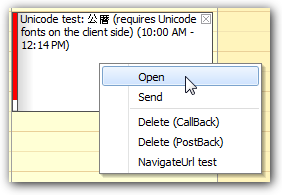
New Menu

Features
API changes
The following properties are no longer supported:
These properties are marked with Obsolete attribute and their value is ignored.
You can use CSS classes to style the menu.
See also

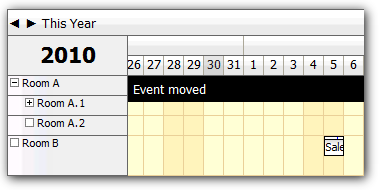
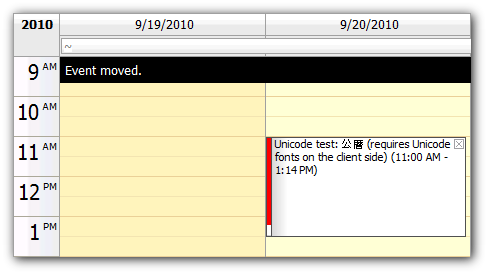
DayPilot Scheduler now supports an integrated message bar (already available in DayPilot Calendar).
See also

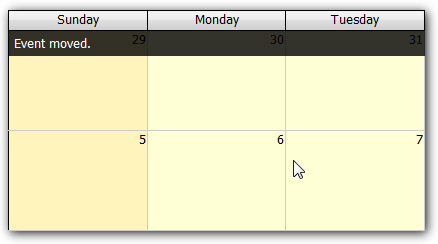
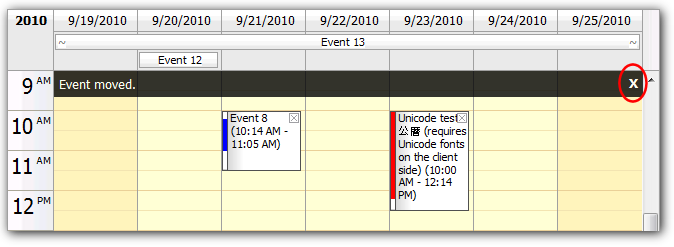
DayPilot Month now supports an integrated message bar (already available in DayPilot Calendar).
See also

The message bar now can be updated easily using a single line of code and without any JavaScript on the client side.
You can use a new UpdateWithMessage() method:
Examples
The old way to show a message (still supported):
Default.aspx
<script type="text/javascript">
function afterRender(data) {
if (data) {
dpc1.message(data);
}
}
</script>
<daypilot:daypilotcalendar
id="DayPilotCalendar1"
runat="server"
...
AfterRenderJavaScript="afterRender(data);"
...
/>Default.aspx.cs
protected void DayPilotCalendar1_EventResize(object sender, EventResizeEventArgs e)
{
// ...
DayPilotCalendar1.Update("Event resized");
}The new way to show a message:
Default.aspx.cs
protected void DayPilotCalendar1_EventResize(object sender, EventResizeEventArgs e)
{
// ...
DayPilotCalendar1.UpdateWithMessage("Event resized");
}See also

The Message Bar invoked using UpdateWithMessage() method is visible for 20 seconds.
See also

The ViewType property now supports three new modes:
These modes simplify work with the standard views.
Examples
The old way to show a week (still supported):
Default.aspx
... ViewType="Days" Days="7" ...
Default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
// ...
if (!IsPostBack)
{
// ...
DayPilotCalendar1.StartDate = DayPilot.Utils.Week.FirstDayOfWeek();
DataBind();
}
}The new way to show a week:
Default.aspx
... ViewType="Week" ...
See also

It is no longer necessary to specify the CallBackUpdateType parameter. All controls now detect the changes and the update mode is selected automatically.
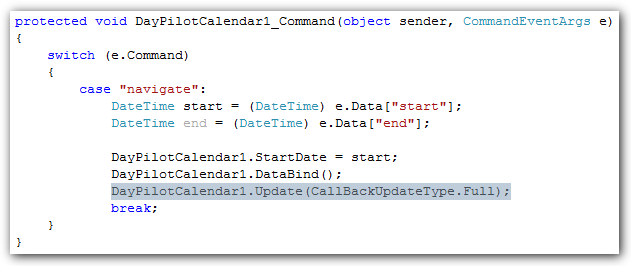
The old way to request a client-side update (still supported)
protected void DayPilotCalendar1_Command(object sender, CommandEventArgs e)
{
switch (e.Command)
{
case "navigate":
DateTime start = (DateTime) e.Data["start"];
DateTime end = (DateTime) e.Data["end"];
DayPilotCalendar1.StartDate = start;
DayPilotCalendar1.DataBind();
DayPilotCalendar1.Update(CallBackUpdateType.Full);
break;
}
}The new way to request a client-side update
protected void DayPilotCalendar1_Command(object sender, CommandEventArgs e)
{
switch (e.Command)
{
case "navigate":
DateTime start = (DateTime) e.Data["start"];
DateTime end = (DateTime) e.Data["end"];
DayPilotCalendar1.StartDate = start;
DayPilotCalendar1.DataBind();
DayPilotCalendar1.Update();
break;
}
}
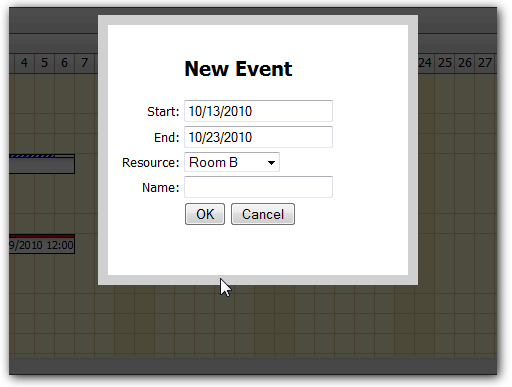
The modal popup which is used for event detail editing is now improved.
The drag&drop is enabled by default. You can turn it off by specifying:
modal.dragDrop = false;

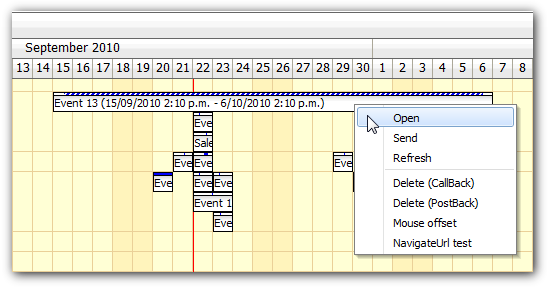
It is now possible to activate the context menu on left mouse click (on events).
You can do this using EventClickHandling property:
EventClickHandling="ContextMenu"
The menu specified in ContextMenuID or in e.ContextMenuClientName in BeforeEventRender event handler will be used.