Release date: November 24, 2010 (build 2140)
(F) Full Drag&Drop Support for Time Range Selecting (Month)

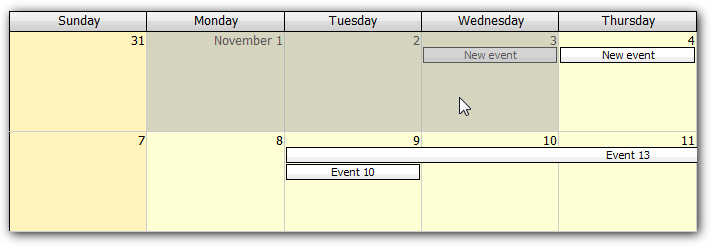
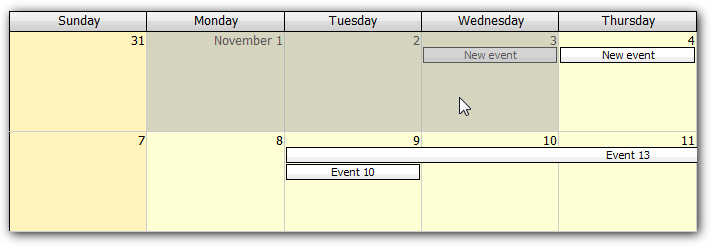
The time range can be selected using drag&drop in DayPilot Month now. In previous versions, it was only possible to select a single day by clicking on it.
Status: Implemented
(F) HeaderClick Event (Month)

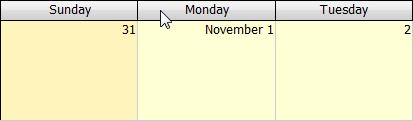
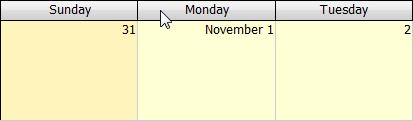
DayPilot Month now supports HeaderClick event (clicking on a day name header).
(F) Custom CssClass for Day Cells (Month)
It's possible to add a custom CSS class to day cells using BeforeCellRender event.
- The class name will be prefixed with CssClassPrefix value.
- The class name will be added to existing classes (e.g. cell, previous, next).
See also
Status: Implemented
(F) StoreEventsInViewState property added
In previous releases, all events (loaded from DataSource during DataBind()) were stored in ViewState. This could make the ViewState quite big and the responses slow if there are a lot of events.
This is now changed and the events are not stored in ViewState anymore. You can change this using StoreEventsInViewState property:
StoreEventsInViewState = true;
See also:
(F) AutoRefresh (DayPilot Calendar)
It is possible to set the Calendar to refresh the events automatically after a certain time.
There are four related properties:
- AutoRefreshEnabled (bool)
- AutoRefreshInterval (int) - number of
seconds between automatic reloads
- AutoRefreshMaxCount (int) - maximum number of automatic
reloads
- AutoRefreshCommand (string)
- a command value that will be passed to Command event when requesting a
reload
Implementation
1. Enable AutoRefresh using AutoRefreshEnabled = true;
2. Adjust the interval using AutoRefreshInterval and AutoRefreshMaxCount.
3. Handle Command event on the server side and check for e.Command == "refresh" (you can change this string using AutoRefreshCommand property).
- Rebind the DataSource using DataBind().
- Call Update().
(F) UpdateWithMessage() Enabled for Initial Page Load and PostBacks (Calendar, Scheduler, Month)
It is now possible to show a status message during the initial page load using UpdateWithMessage() method:
if (!IsPostBack)
{
DataBind();
DayPilotCalendar1.UpdateWithMessage("Initial message.");
}UpdateWithMessage() now works during PostBacks as well.
(F) BeforeTimeHeaderRender (DayPilot Calendar)
It is now possible to customize the HTML of the time header cells using BeforeTimeHeaderRender in DayPilot Calendar:
protected void DayPilotCalendar1_BeforeTimeHeaderRender(DayPilot.Web.Ui.Events.Calendar.BeforeTimeHeaderRenderEventArgs ea)
{
ea.InnerHTML = ea.Hour.ToString();
}Bug Fixes and Minor Improvements
Calendar
- Bug: Occasioanl flickering during event move (IE only) fixed.
- Bug: Event text font antialising fixed (image export). It didn't work properly for events with custom background color.
- Bug: All memory leaks fixed (see also F-1065: Calendar Memory Leak).
- Bug: Design-time preview fixed (for Day, Week, and WorkWeek ViewTypes).
- Improvement: RowHeaderCols can be changed during callback update (it was added to CallBack property).
- Improvement: ViewState synchronization is disabled when EnableViewState = false. This saves a lot of bandwidth during callbacks if you don't need ViewState.
Scheduler
- Improvement: ViewState synchronization is disabled when EnableViewState = false. This saves a lot of bandwidth during callbacks if you don't need ViewState.
Month
- Improvement: ViewState synchronization is disabled when EnableViewState = false. This saves a lot of bandwidth during callbacks if you don't need ViewState.
Menu
- Bug: It was not possible to read Command value in the JavaScript menu action handler. ('command is undefined')