Release date: February 23, 2011 (build 2226)
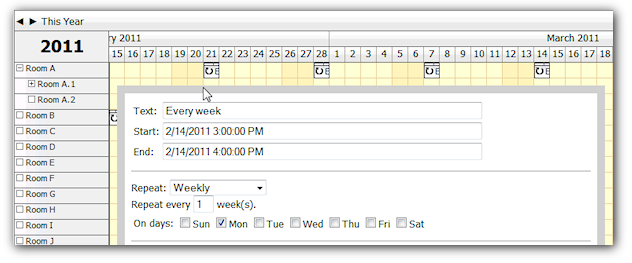
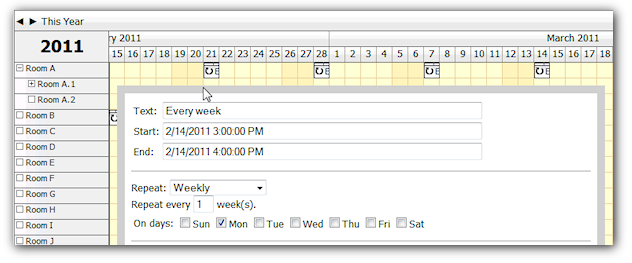
(F) Recurrence Support for Scheduler

DayPilot Scheduler now supports recurrent events.
It uses the model already implemented in the Calendar:
- Recurrence information is stored is a special VARCHAR database field or it can be mapped manually.
- Supports daily, weekly, monthly, and yearly recurrence.
- Sample modal editing dialog included.
(F) Recurrence Support for Month
DayPilot Month now supports recurrent events.
It uses the model already implemented in the Calendar:
- Recurrence information is stored is a special VARCHAR database field or it can be mapped manually.
- Supports daily, weekly, monthly, and yearly recurrence.
- Sample modal editing dialog included.
(F) Horizontal AutoScroll (Scheduler)
The Scheduler supports autoscrolling. If you move a mouse close to the right or left border of the visible range the scheduler starts scrolling further in that direction.
This helps with moving/resizing the events beyond the visible time range.
AutoScrolling is enabled by default. You can turn it off by setting AutoScroll="Disabled".
(F) 100% Height (Scheduler)
DayPilotScheduler.HeightSpec can be set to Parent100Pct. This will set the total Scheduler height to 100% of its parent element.
In order to fill the browser window with the Scheduler control, all parent elements (including <html> and <body>) must use style="height:100%".
<style type="text/css">
html, body {
height:100%;
}
</style>See also Demo/Scheduler/Parent100Pct.aspx for an example.
(F) 100% Height (Calendar)
DayPilotCalendar.HeightSpec can be set to Parent100Pct. This will set the total Calendar height to 100% of its parent element.
In order to fill the browser window with the Scheduler control, all
parent elements (including <html> and <body>) must use
style="height:100%".
<style type="text/css">
html, body {
height:100%;
}
</style>See also Demo/Calendar/Parent100Pct.aspx for an example.
(F) Context Menu for Time Cells (Month)
DayPilot Month now supports context menu for time cells. At this moment it's enabled for right click on a single cell.
Setup
- Create a new DayPilotMenu control.
- Assign its ID to DayPilotMonth.ContextMenuSelectionID.
- Handle DayPilotMonth.TimeRangeMenuClick event. This event will be triggered by menu item with Action set to CallBack or PostBack.
(F) Menu Title Reenabled for Context Menu
The context menu title is now supported again.
Usage
- Set DayPilotMenu.ShowMenuTitle="true"
- Change DayPilotMenu.MenuTitle as needed. The default value is "Event".
CSS Styling
The menu title can be styled using CSS classes. The title CSS class suffix is title.
Example
<DayPilot:DayPilotMenu ID="DayPilotMenuSelection" runat="server" CssClassPrefix="menu_">
...
</DayPilot:DayPilotMenu>
CSS
.menu_title
{
background-color: #f2f2f2;
border-bottom: 1px solid gray;
padding: 4px 4px 4px 37px;
}Bug Fixes and Minor Improvements
Calendar
- Bug: Scroll labels were not correctly updated after full Update().
- Bug: Scroll labels position is now updated automatically on window resize.
- Bug: AutoRefresh now stops the already running queue on CallBack.
- Bug: AutoRefresh cycle postponed if any drag&drop action is active.
- Improvement: Disposing (especially during full Update()) is now much faster in Internet Explorer.
- Improvement: Event set sent to the client is now automatically cut using StartDate and Days range.
Scheduler
- Bug: AutoRefresh now stops the already running queue on CallBack.
- Bug: AutoRefresh cycle postponed if drag&drop action is active.
- Bug: Right-clicking the selected time range no longer resets the selection.
- Improvement: Event set sent to the client is now automatically cut using StartDate and Days range. When dynamic event loading is enabled the events are cut according to the current ViewPort during Scroll event.
- Improvement: SyncResourceTree property added.
Month
- Improvement: Event set sent to the client is now automatically cut using StartDate and Days range.
Modal.js
- Bug: Opening another dialog from closed callback is working now.
- Bug: Background div used too big height. This forced the browser scrollbar to appear in IE.
- Bug: Modal dialog properties are updated on subsequent dialog activations.