Release date: September 26, 2018
Improvements
-
VB demos included
(build 3680)
-
[Scheduler]
New DayPilotScheduler default values: EventHeight = 35, HeaderHeight = 30.
(build 3682)
-
Legacy 2014 default themes removed.
(build 3682)
-
[Scheduler]
Scheduler time headers support GroupBy: "Minute"
(build 3682)
-
[Scheduler]
White scheduler theme (scheduler_white) updated.
(build 3682)
-
[Scheduler]
Scheduler: Content of events, time headers, row header vertically centered by default.
(build 3682)
-
[Scheduler]
Scheduler supports 1-second timeline cells.
(build 3682)
-
[Scheduler]
Scheduler themes updated (modern CSS syntax).
(build 3682)
-
[Scheduler]
Transparent scheduler theme (scheduler_transparent) updated.
(build 3682)
-
[Gantt]
Gantt: TreeImageMarginRight, TreeImageHeight, TreeImageWidth
(build 3682)
-
[Scheduler]
Fixed-position active areas properly activated for floating labels (Scheduler).
(build 3682)
-
[Scheduler]
Scheduler themes updated to match new default content alignment (Theme 8, Blue, Green, Traditional).
(build 3682)
-
[Scheduler]
Scheduler: Updated row header structure (with tree enabled): *_rowheader_inner_indent, *_rowheader_inner_text
(build 3682)
-
[Scheduler]
DayPilot.Scheduler: TreeImageMarginRight, TreeImageWidth, TreeImageHeight
(build 3682)
-
DayPilot.Date.getDayOfYear() added.
(build 3682)
-
[Gantt]
New default values for TreeImageMarginTop (3) and TreeImageMarginLeft (2) - Gantt.
(build 3685)
Fixes
-
Bubble Bubble hiding issue fixed.
(build 3682)
-
DayPilot.Date.today() fixed - now it uses the local date/time correctly.
(build 3682)
-
Duplicate context menu active area (only for permanently-visible areas) fixed.
(build 3682)
Scheduler Layout Changes
1. Default Element Height
The ASP.NET Scheduler component uses new default values of EventHeight and HeaderHeight properties to give the Scheduler a less condensed look:
- EventHeight = 35 (used to be 25)
- HeaderHeight = 30 (used to be 20)
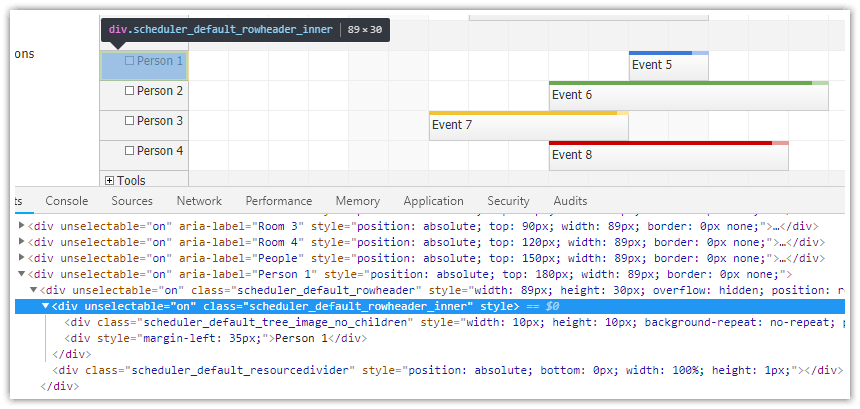
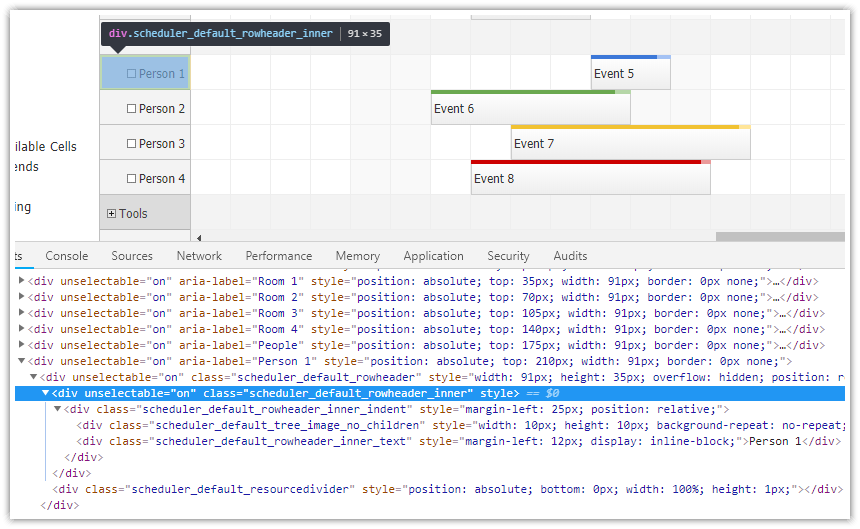
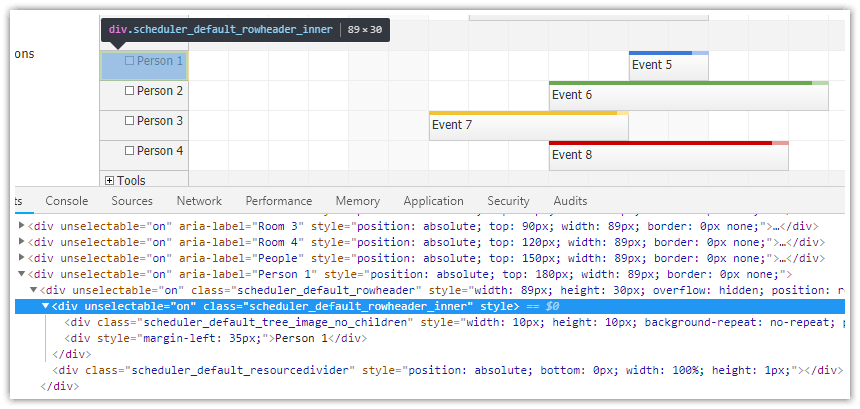
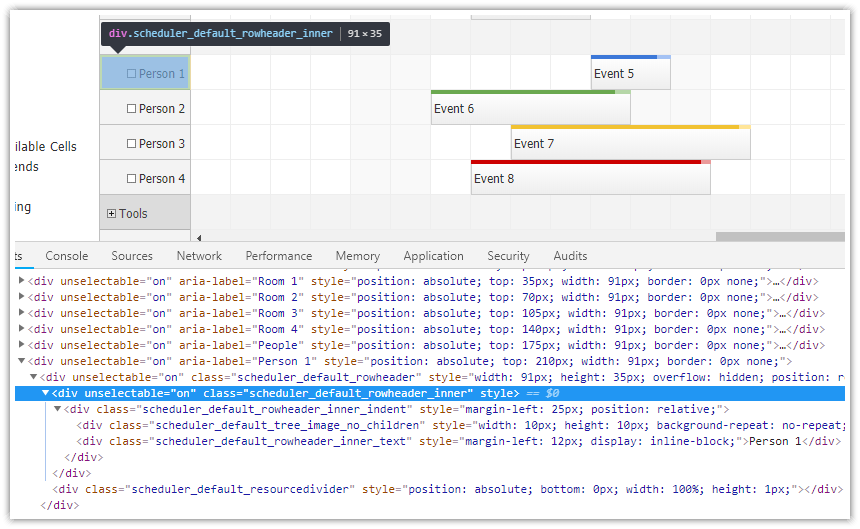
2. Row Header Structure
The row header DOM structure has been changed to allow easier CSS styling.
The internal structure of *_rowheader_inner class has been changed as follows:
- There is a new wrapping <div> marked with *_rowheader_inner_indent class that handles the level indentation (using margin-left style). This is now the new reference point for the row header cell content.
- The icon (marked with *_rowheader_inner_image_no_children, *_rowheader_inner_image_expand or *_rowheader_inner_image_collapse) is positioned relatively to *_rowheader_inner_indent instead of *_rowheader_inner.
- The row header text <div> is marked with *_rowheader_inner_text class. It is also positioned relatively to *_rowheader_inner_indent.
Old structure:

New structure:

3. CSS: Vertical Alignment
The default built-in theme ("scheduler_default") now vertically centers the content of main text elements (time headers, row headers, events). This allows easy modification of the element height without the need for CSS adjustments.
The Theme Designer tool now lets you choose the vertical alignment and generate a CSS theme with custom alignment. The following Scheduler theme uses the previous behavior (all elements with "top" vertical alignment):