Release date: April 15, 2013 (build 2834)

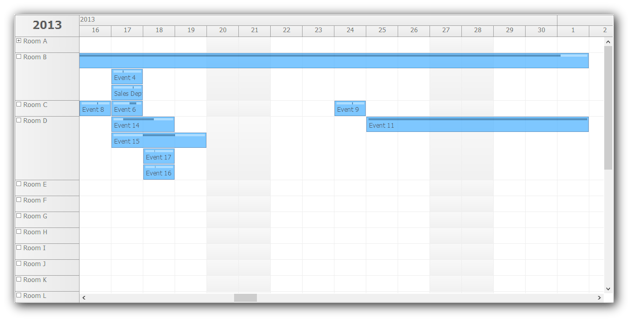
Scheduler
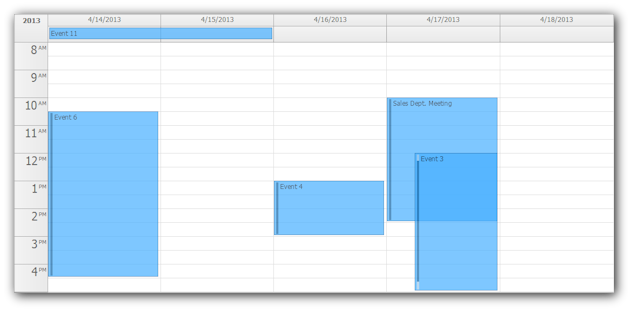
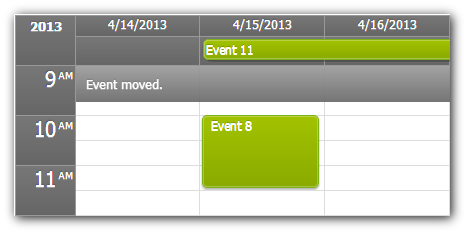
Calendar
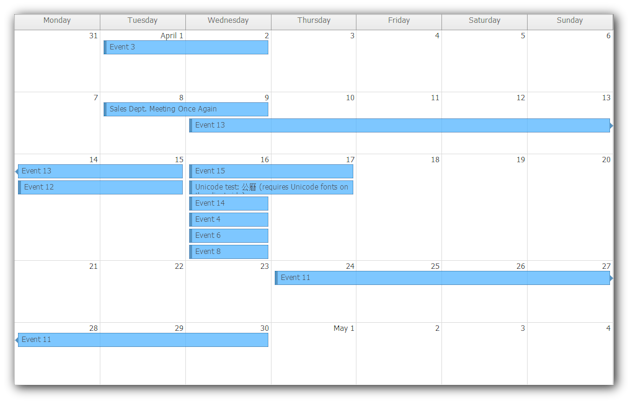
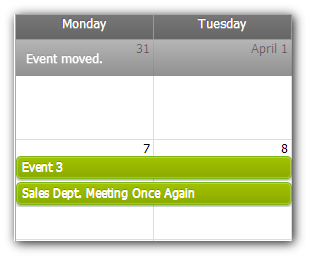
Month
Tested with iOS 6 (iPad, iPhone, iPod Touch) and Android (4+) on tablets and smart phones.

Demo:

Demo:

Demo:

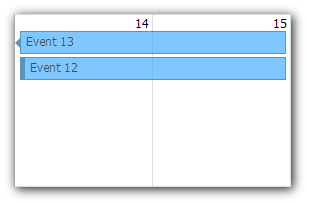
Events that continue in another row or page are marked with _event_continueleft and/or _event_continueright classes.
Demo:

Animated property. Enabled by default. Disables Loading label.

See Also:

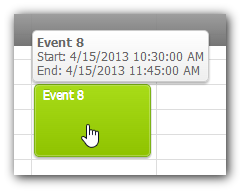
DurationBarVisible="true"
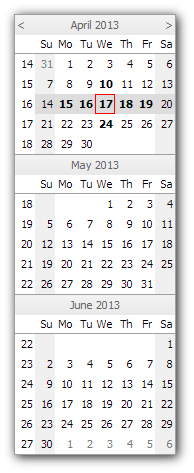
Orientation="Vertical"

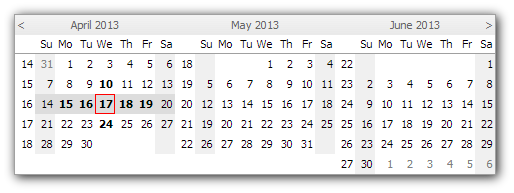
Orientation="Horizontal"


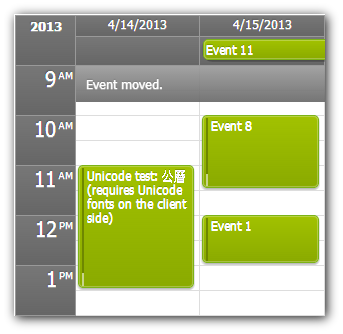
The "Notify" event model updates the client first and then notifies the server about the change. Compare this model with the traditional "Refresh" model where the change is first sent to the server, the server returns and updated event set and the client is refreshed.
The Notify model can be enabled for event moving and resizing using the following properties:
EventMoveHandling="Notify" EventResizeHandling="Notify"
You can make custom changes using the events API:
var e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).notify();Multiple changes can be queued and submitted in batches:
var e;
e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).queue();
e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).queue();
dpc.queue.notify();The notify() function (which you can execute on a single action or on the queue) will fire Notify event on the server side:
protected void DayPilotCalendar1_Notify(object sender, DayPilot.Web.Ui.Events.Calendar.NotifyEventArgs e)
{
foreach(DayPilotEventArgs ea in e.Queue)
{
if (ea is EventAddEventArgs)
{
EventAddEventArgs em = (EventAddEventArgs)ea;
DayPilotCalendar1_EventAdd(sender, em);
}
else if (ea is EventMoveEventArgs)
{
EventMoveEventArgs em = (EventMoveEventArgs) ea;
DayPilotCalendar1_EventMove(sender, em);
}
else if (ea is EventRemoveEventArgs)
{
EventRemoveEventArgs em = (EventRemoveEventArgs) ea;
DayPilotCalendar1_EventRemove(sender, em);
}
else if (ea is EventUpdateEventArgs)
{
DayPilotCalendar1_EventUpdate(sender, (EventUpdateEventArgs) ea);
}
}
string msg = String.Format("Queue saved ({0} actions).", e.Queue.Count);
DayPilotCalendar1.UpdateWithMessage(msg);
}You can also set the default Notify behavior (for EventResizeHandling="Notify" and EventMoveHandling="Notify") using NotifyCommit property.
NotifyCommit="Queue"
The default value is "Immediate". It will fire the EventResize or EventMove event immediately.
If you set the value to "Queue" it will not fire any server-side event. Instead, it will be added to the queue that can be submitted using dpm.queue.notify() method.

The "Notify" event model updates the client first and then notifies the server about the change. Compare this model with the traditional "Refresh" model where the change is first sent to the server, the server returns and updated event set and the client is refreshed.
The Notify model can be enabled for event moving and resizing using the following properties:
EventMoveHandling="Notify" EventResizeHandling="Notify"
You can make custom changes using the events API:
var e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpm.events.add(e).notify();Multiple changes can be queued and submitted in batches:
var e;
e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpm.events.add(e).queue();
e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpm.events.add(e).queue();
dpm.queue.notify();The notify() function (which you can execute on a single action or on the queue) will fire Notify event on the server side:
protected void DayPilotMonth1_Notify(object sender, DayPilot.Web.Ui.Events.Month.NotifyEventArgs e)
{
foreach(DayPilotEventArgs ea in e.Queue)
{
if (ea is EventAddEventArgs)
{
EventAddEventArgs em = (EventAddEventArgs)ea;
DayPilotMonth1_EventAdd(sender, em);
}
else if (ea is EventMoveEventArgs)
{
EventMoveEventArgs em = (EventMoveEventArgs) ea;
DayPilotMonth1_EventMove(sender, em);
}
else if (ea is EventRemoveEventArgs)
{
EventRemoveEventArgs em = (EventRemoveEventArgs) ea;
DayPilotMonth1_EventRemove(sender, em);
}
else if (ea is EventUpdateEventArgs)
{
DayPilotMonth1_EventUpdate(sender, (EventUpdateEventArgs) ea);
}
}
string msg = String.Format("Queue saved ({0} actions).", e.Queue.Count);
DayPilotMonth1.UpdateWithMessage(msg);
}You can also set the default Notify behavior (for EventResizeHandling="Notify" and EventMoveHanglin="Notify") using NotifyCommit property.
NotifyCommit="Queue"
The default value is "Immediate". It will fire the EventResize or EventMove event immediately.
If you set the value to "Queue" it will not fire any server-side event. Instead, it will be added to the queue that can be submitted using dpm.queue.notify() method.
Demo:
Call update() on the client side to immediately update the calendar after changing the properties. This used to require a server-side request using commandCallBack().
dpc.cellHeight = 40; dpc.update();
Call update() on the client side to immediately update the calendar after changing the properties. This used to require a server-side request using commandCallBack().
dpm.showWeekend = false; dpm.update();
Call update() on the client side to immediately update the calendar after changing the properties. This used to require a server-side request using commandCallBack().
dps.startDate = "2013-05-01"; dps.update();
Remember to have the events preloaded or to load them manually using events.add().
dps.showWeekend = false; dps.update();