Release date: June 10, 2014 (build 7.8.3139)

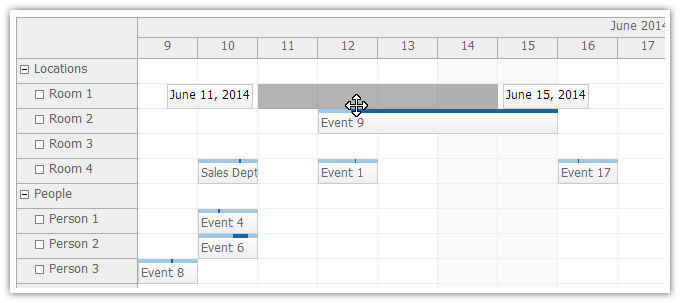
<DayPilot:DayPilotScheduler ... EventMovingStartEndEnabled = "true" ... />
Demo

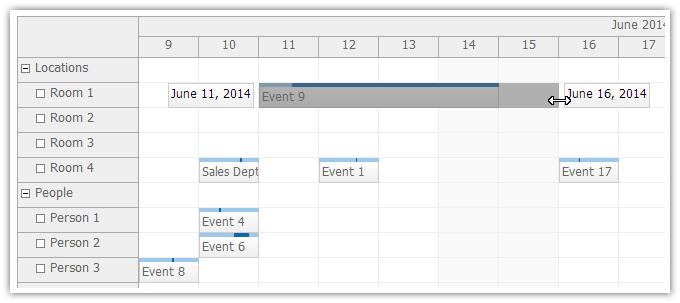
<DayPilot:DayPilotScheduler ... EventResizingStartEndEnabled = "true" ... />
Demo

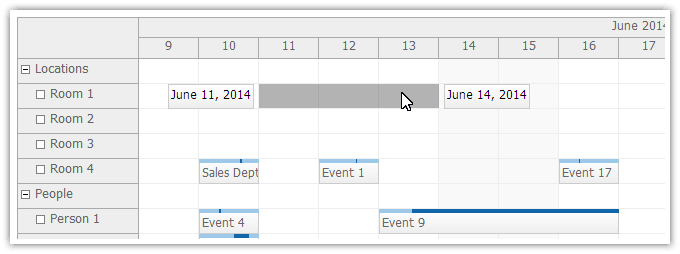
<DayPilot:DayPilotScheduler ... TimeRangeSelectingStartEndEnabled = "true" ... />
Demo

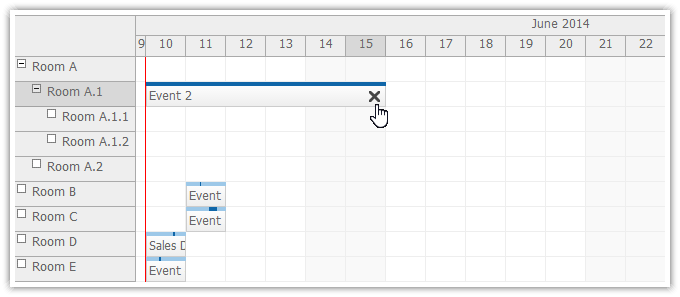
.aspx
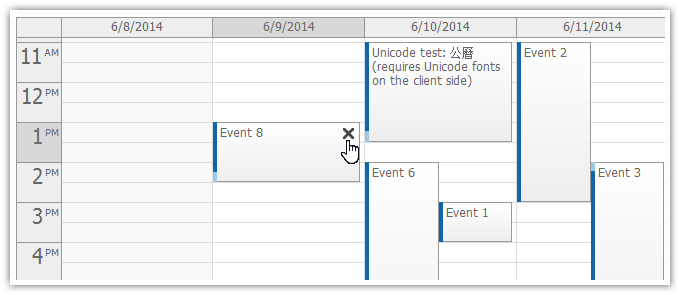
<DayPilot:DayPilotScheduler ... EventDeleteHandling="CallBack" OnEventDelete="DayPilotScheduler1_EventDelete" ... >
.aspx.cs
protected void DayPilotScheduler1_EventDelete(object sender, EventDeleteEventArgs e)
{
string id = e.Id;
// delete event (database)
// ...
setDataSourceAndBind();
DayPilotScheduler1.UpdateWithMessage("Event deleted.");
}
Demo

.aspx
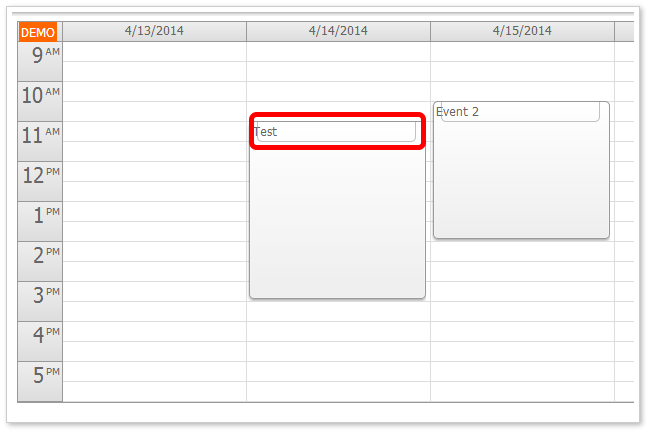
<DayPilot:DayPilotCalendar ... EventDeleteHandling="CallBack" OnEventDelete="DayPilotCalendar1_EventDelete" ... />
aspx.cs
protected void DayPilotCalendar1_EventDelete(object sender, DayPilot.Web.Ui.Events.EventDeleteEventArgs e)
{
deleteAndBind(e.Value);
}Demo

.aspx
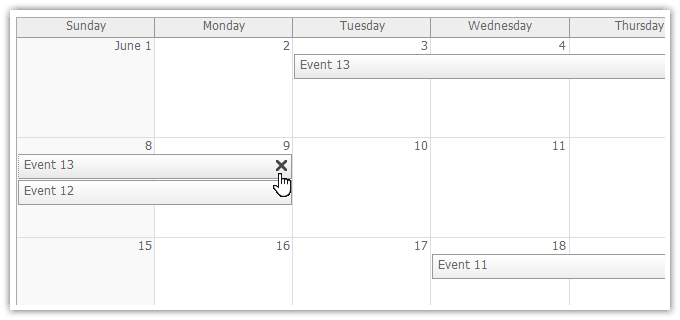
<DayPilot:DayPilotMonth ... EventDeleteHandling="CallBack" OnEventDelete="DayPilotMonth1_EventDelete" ... />
.aspx.cs
protected void DayPilotMonth1_EventDelete(object sender, EventDeleteEventArgs e)
{
string id = e.Id;
// delete event (database)
// ...
DayPilotMonth1.DataSource = getData(DayPilotMonth1.VisibleStart, DayPilotMonth1.VisibleEnd);
DayPilotMonth1.DataBind();
DayPilotMonth1.UpdateWithMessage("Event deleted.");
} Demo

<DayPilot:DayPilotScheduler ... RowDoubleClickHandling="Edit" ... />

.aspx
<DayPilot:DayPilotScheduler ... RowClickHandling="Edit" RowEditHandling="CallBack" OnRowEdit="DayPilotScheduler1_OnRowEdit" ... />
.aspx.cs
protected void DayPilotScheduler1_OnRowEdit(object sender, RowEditEventArgs e)
{
e.Resource.Name = e.NewText;
setDataSourceAndBind();
DayPilotScheduler1.UpdateWithMessage("Resource name changed to : " + e.NewText);
}Demo

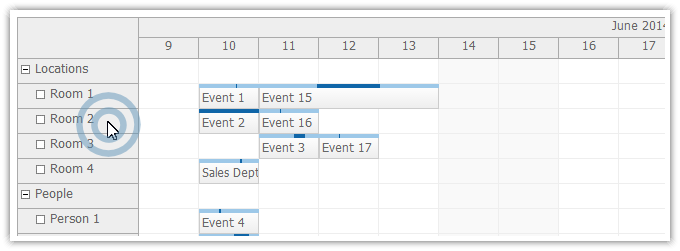
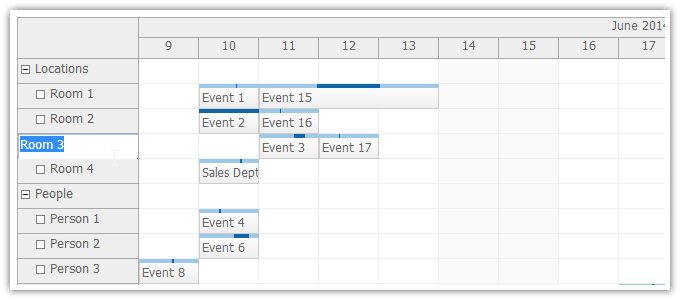
.aspx
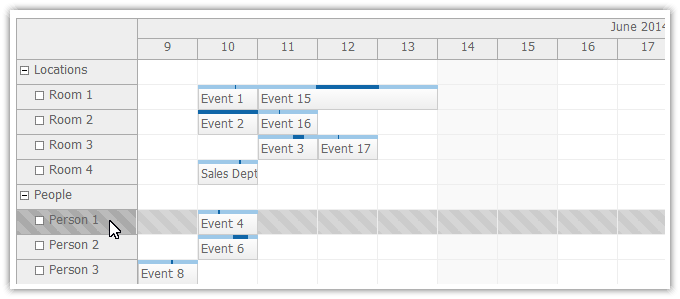
<DayPilot:DayPilotScheduler ... RowSelectHandling="CallBack" RowClickHandling="Select" OnRowSelect="DayPilotScheduler1_OnRowSelect" ... />
.aspx.cs
protected void DayPilotScheduler1_OnRowSelect(object sender, RowSelectEventArgs e)
{
DayPilotScheduler1.UpdateWithMessage("Number of selected rows: " + DayPilotScheduler1.SelectedRows.Count);
DayPilotScheduler1.Update(CallBackUpdateType.None);
}Demo
DayPilot Calendar now supports Windows 8 touch devices.
Tutorial:

You can add custom touch drag handlers using event active areas.
Example
protected void DayPilotCalendarWeek_OnBeforeEventRender(object sender, BeforeEventRenderEventArgs e)
{
e.Areas.Add(new Area().Top(0).Left(10).Right(10).Height(20).CssClass("event_action_move").Move().Visibility(AreaVisibility.Visible));
}Tutorial:

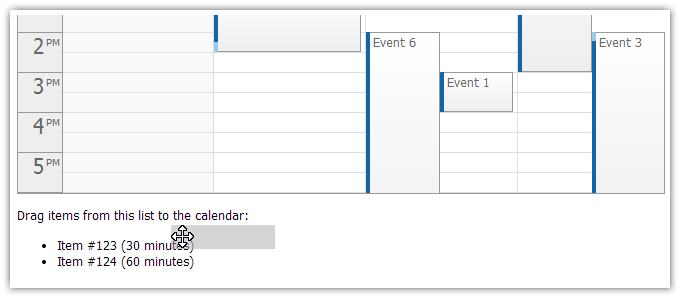
Example:
<p>Drag items from this list to the calendar:</p>
<ul id="external">
<li data-id="123" data-duration="1800"><span style="cursor:move">Item #123 (30 minutes)</span></li>
<li data-id="124" data-duration="3600"><span style="cursor:move">Item #124 (60 minutes)</span></li>
</ul>
<script type="text/javascript">
var parent = document.getElementById("external");
var items = parent.getElementsByTagName("li");
for (var i = 0; i < items.length; i++) {
var e = items[i];
var item = {
element: e,
id: e.getAttribute("data-id"),
text: e.innerText,
duration: e.getAttribute("data-duration")
};
DayPilot.Calendar.makeDraggable(item);
}
</script>
Tutorial:
Demo

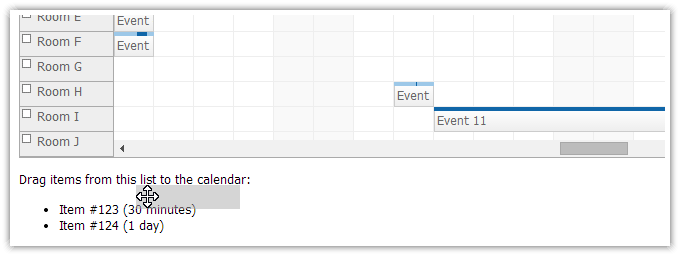
Example
<p>Drag items from this list to the calendar:</p>
<ul id="external">
<li data-id="123" data-duration="1800"><span style="cursor:move">Item #123 (30 minutes)</span></li>
<li data-id="124" data-duration="86400"><span style="cursor:move">Item #124 (1 day)</span></li>
</ul>
<script type="text/javascript">
var parent = document.getElementById("external");
var items = parent.getElementsByTagName("li");
for (var i = 0; i < items.length; i++) {
var e = items[i];
var item = {
element: e,
id: e.getAttribute("data-id"),
text: e.innerText,
duration: e.getAttribute("data-duration")
};
DayPilot.Scheduler.makeDraggable(item);
}
</script>Demo