
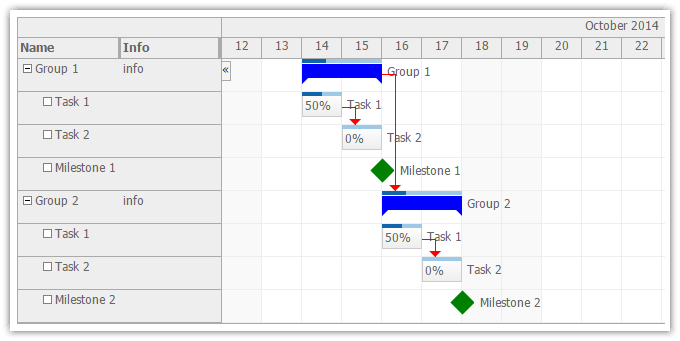
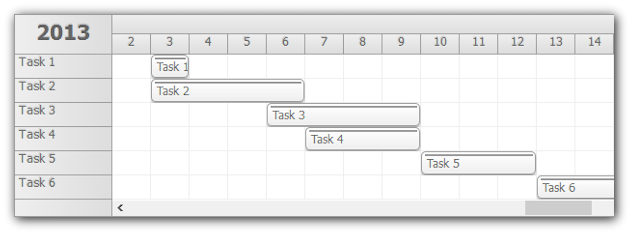
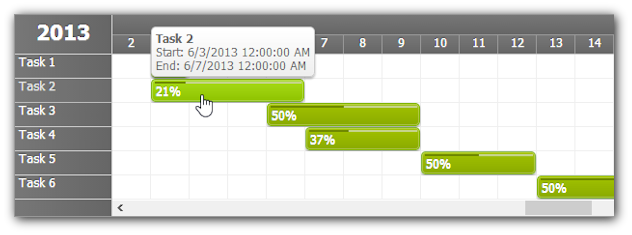
DayPilot Pro includes an ASP.NET Gantt Chart control. It displays a timeline for a hierarchy of tasks.
<DayPilot:DayPilotGantt
ID="DayPilotGantt1"
runat="server"
>
<Columns>
<DayPilot:TaskColumn Title="Name" Property="text" Width="100" />
<DayPilot:TaskColumn Title="Info" Property="info" Width="100" />
</Columns>
</DayPilot:DayPilotGantt>For a sample ASP.NET web project that demonstrates how to display a Gantt chart using an SQL database, see the Gantt Chart Tutorial [code.daypilot.org]. The download includes both C# and VB.NET versions.
DayPilot ASP.NET Gantt Chart supports the following drag and drop operations:
Read more about Gantt drag and drop support.

In order to use the duration bar to display task progress, use DurationBarMode="PercentComplete" and set the value in BeforeEventRender event.
protected void DayPilotScheduler1_BeforeEventRender(object sender, BeforeEventRenderEventArgs e)
{
int complete = (int) e.DataItem["complete"]; // use "complete" field of your DataSource items
e.PercentComplete = complete;
string cs = String.Format("{0}%", complete); // override the task text
e.InnerHTML = cs;
}
All elements can be styled using pure CSS.

The Gantt chart can be exported as image.
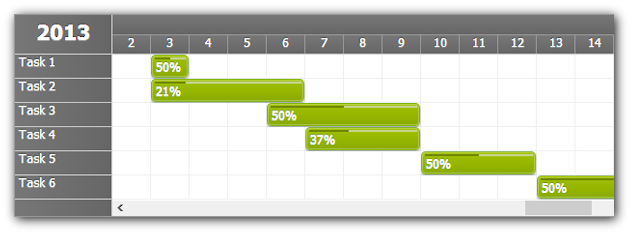
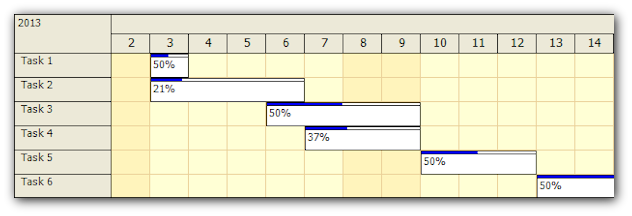
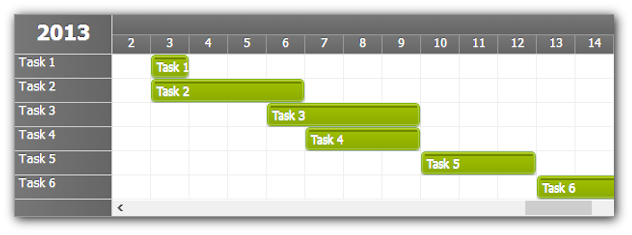
Examples of available themes:
Green Theme

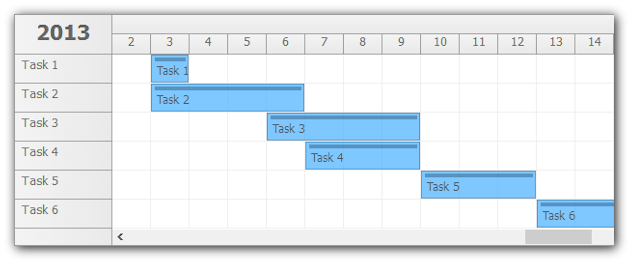
White Theme

Transparent Theme

Create your own CSS theme in the online theme designer application.
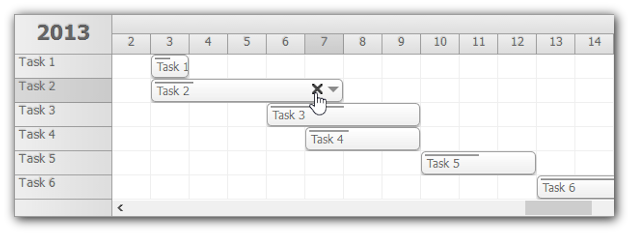
You can define custom active areas inside the task box that will be permanently visible or that will be displayed on hover.
An active area can have an action associated to it:
protected void DayPilotScheduler1_BeforeEventRender(object sender, BeforeEventRenderEventArgs e)
{
e.Areas.Add(new Area().Width(17).Bottom(9).Right(19).Top(3).CssClass("event_action_delete").JavaScript("dps1.commandCallBack('delete', {id:e.value() });"));
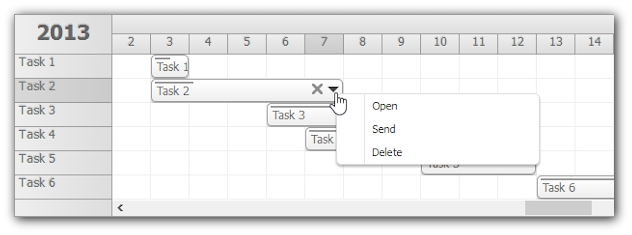
e.Areas.Add(new Area().Width(17).Bottom(9).Right(2).Top(3).CssClass("event_action_menu").ContextMenu("cmSpecial"));
}
Event delete icon example

Event context menu example


One of the ways to display the event details is DayPilot Bubble - an extended HTML tooltip that is displayed on hover.