The ASP.NET scheduler includes support for drag and drop operations.

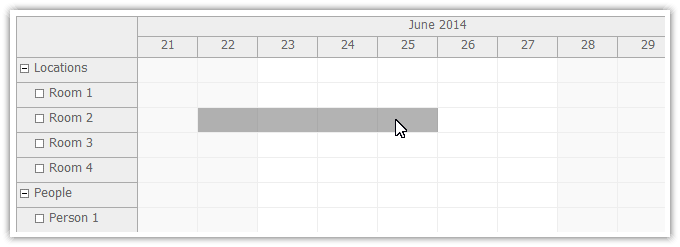
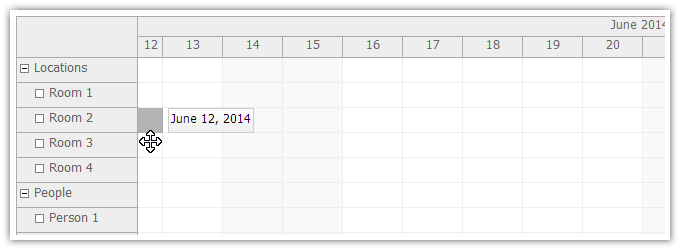
The scheduler will let the users select a time range for a specific resource (row) using drag and drop.
The TimeRangeSelected event can be used to display a custom modal dialog for entering new event details.
<DayPilot:DayPilotScheduler ID="DayPilotScheduler1" runat="server" ... TimeRangeSelectedHandling="JavaScript" TimeRangeSelectedJavaScript="timeRangeSelected(start, end, resource)" />
DayPilot package includes a DayPilot.Modal helper that allows you to display a custom web page in a modal dialog. You can also use ModalPopupExtender to create the new event dialog. Read more about event creating [doc.daypilot.org].

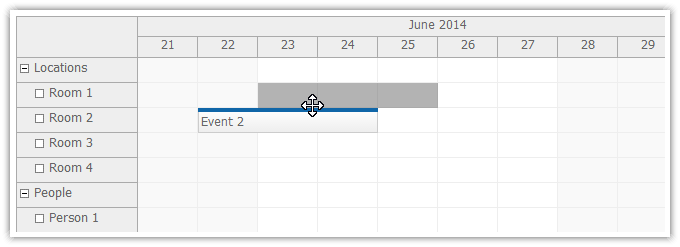
Drag and drop event moving is disabled by default. You can enable it by selecting one of the handling methods:
ASPX
<DayPilot:DayPilotScheduler runat="server" id="DayPilotScheduler1" ... EventMoveHandling = "Notify" OnEventMove="DayPilotScheduler1_EventMove" />
C#
protected void DayPilotScheduler1_EventMove(object sender, DayPilot.Web.Ui.Events.EventMoveEventArgs e)
{
// update the database
// ...
DayPilotScheduler1.UpdateWithMessage("Event moved.");
}
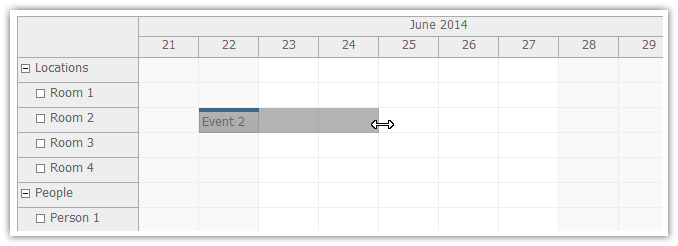
Drag and drop event resizing is disabled by default. You can enable it by selecting one of the handling methods:
ASPX
<DayPilot:DayPilotScheduler runat="server" id="DayPilotScheduler1" ... EventResizeHandling = "Notify" OnEventResize="DayPilotScheduler1_EventResize" />
C#
protected void DayPilotScheduler1_EventResize(object sender, DayPilot.Web.Ui.Events.EventResizeEventArgs e)
{
// update the database
// ...
DayPilotScheduler1.UpdateWithMessage("Event resized.");
}
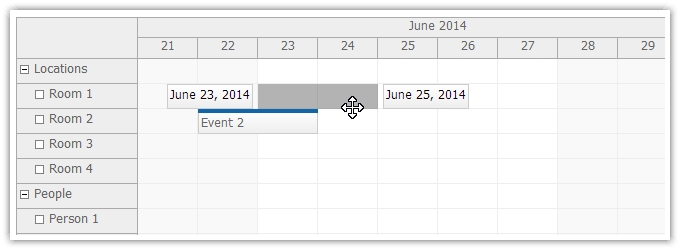
You can enable real-time position indicators for event moving, resizing and creating.
<DayPilot:DayPilotScheduler ... EventMovingStartEndEnabled = "true" ... />

When your reach the edge of the scheduler viewport during drag and drop operation it will scroll automatically to move the viewport.
Read more about AutoScroll [doc.daypilot.org].

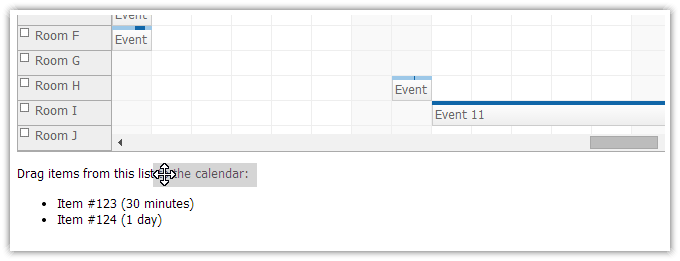
You can activate items in an external list and make them draggable to the scheduler.
<p>Drag items from this list to the calendar:</p>
<ul id="external">
<li data-id="123" data-duration="1800"><span style="cursor:move">Item #123 (30 minutes)</span></li>
<li data-id="124" data-duration="86400"><span style="cursor:move">Item #124 (1 day)</span></li>
</ul>
<script type="text/javascript">
var parent = document.getElementById("external");
var items = parent.getElementsByTagName("li");
for (var i = 0; i < items.length; i++) {
var e = items[i];
var item = {
element: e,
id: e.getAttribute("data-id"),
text: e.innerText,
duration: e.getAttribute("data-duration")
};
DayPilot.Scheduler.makeDraggable(item);
}
</script>You can choose one of the predefined drag handler sets:
You can also define custom drag handlers using event active areas (define your own handler location, dimensions, HTML and CSS).
You can allow/deny drag and drop for individual events using BeforeEventRender event handler.
protected void DayPilotScheduler1_BeforeEventRender(object sender, BeforeEventRenderEventArgs e)
{
if ((string) e.DataItem["owner"] != User.Identity.Name) {
e.EventMoveEnabled = false;
}
}Read more about event customization [doc.daypilot.org].