The ASP.NET scheduler timeline can be configured to display the following time units:
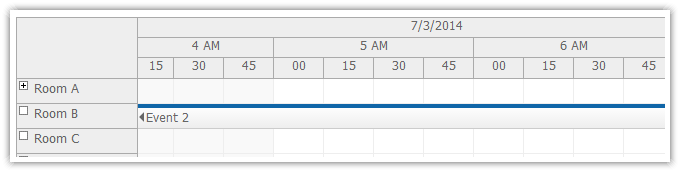
You can also set the scale to display a custom number of minutes per cell (15, 20, 30 minutes, 720 minutes = half a day).

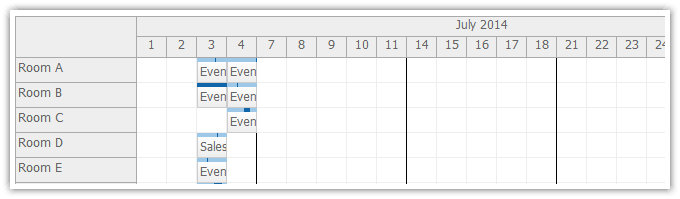
<DayPilot:DayPilotScheduler ... Scale="CellDuration" CellDuration="15" />

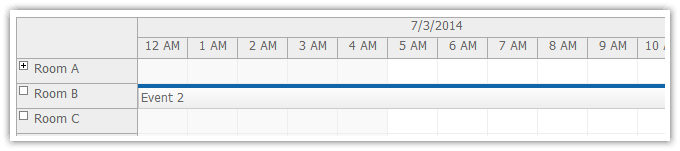
<DayPilot:DayPilotScheduler ... Scale="Hour" />

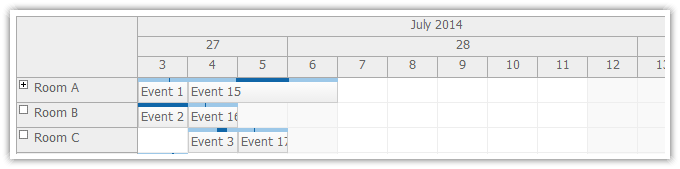
<DayPilot:DayPilotScheduler ... Scale="Day" />

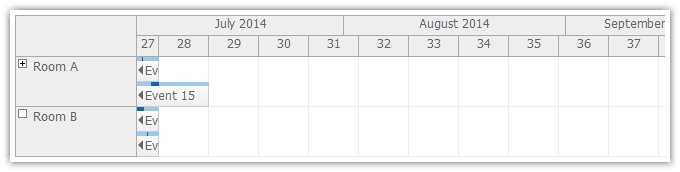
<DayPilot:DayPilotScheduler ... Scale="Week" />

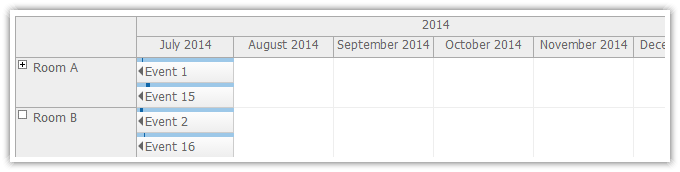
<DayPilot:DayPilotScheduler ... Scale="Month" />

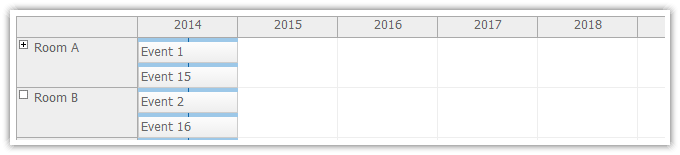
<DayPilot:DayPilotScheduler ... Scale="Year" />

The scheduler can display a timeline that is non-continuous - certain time periods can be hidden.
There is a quick option to hide non-business hours (time of day outside the range specified using BusinessBeginsHour and BusinessEndsHour) and weekends.
<DayPilot:DayPilotScheduler ... ShowNonBusiness="false" />
You can customize the hidden time periods using IncludeCell event:
protected void DayPilotScheduler1_IncludeCell(object sender, IncludeCellEventArgs e)
{
// hide the lunch break
if (e.Start.Hour == 12)
{
e.Visible = false;
}
}
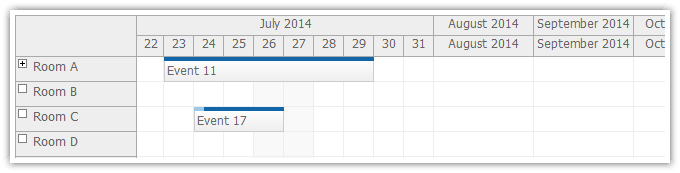
The scheduler timeline can be created manually by specifying the individual cells. You can specify start and end (dates) and width (pixels) for each of the cells.
The timeline doesn't have to be linear. This example shows one cell per day for the first month and one cell per month for the following 3 months:
private void CreateTimeline()
{
DayPilotScheduler1.Timeline.Clear();
// this month
DateTime first = new DateTime(DateTime.Today.Year, DateTime.Today.Month, 1);
int duration = DateTime.DaysInMonth(first.Year, first.Month);
for (int i = 0; i < duration; i++)
{
DateTime start = first.AddDays(i);
DateTime end = start.AddDays(1);
DayPilotScheduler1.Timeline.Add(start, end);
}
// three additional months
first = first.AddDays(duration);
for (int i = 0; i < 3; i++)
{
DateTime start = first.AddMonths(i);
DateTime end = start.AddMonths(1);
DayPilotScheduler1.Timeline.Add(start, end, 100);
}
}

You can define custom scheduler time headers. Specify the header rows and group size and date format for each row.
<DayPilot:DayPilotScheduler ... >
<TimeHeaders>
<DayPilot:TimeHeader GroupBy="Month" Format="MMMM yyyy" />
<DayPilot:TimeHeader GroupBy="Week" />
<DayPilot:TimeHeader GroupBy="Day" />
</TimeHeaders>
</DayPilot:DayPilotScheduler>You can customize the time header cells using BeforeTimeHeaderRender event handler. You can set custom HTML, background color, and ToolTip for every time header cell.
protected void DayPilotScheduler1_BeforeTimeHeaderRender(object sender, DayPilot.Web.Ui.Events.BeforeTimeHeaderRenderEventArgs e)
{
if (e.Level == 1)
{
e.InnerHTML = String.Format("Week {0}", Week.WeekNrISO8601(e.Start));
}
}