Release date: February 3, 2013 (3.2.246)

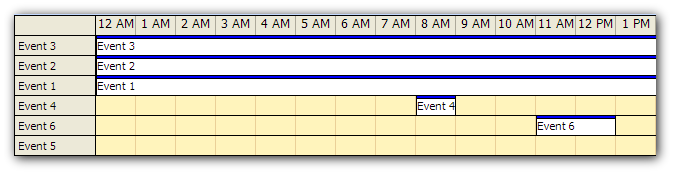
DayPilot Scheduler supports Gantt mode:
Demo
Example
<DayPilot:DayPilotScheduler ID="DayPilotScheduler1" runat="server"
DataStartField="start"
DataEndField="end"
DataTextField="name"
DataValueField="id"
ViewType="Gantt"
>
</DayPilot:DayPilotScheduler>

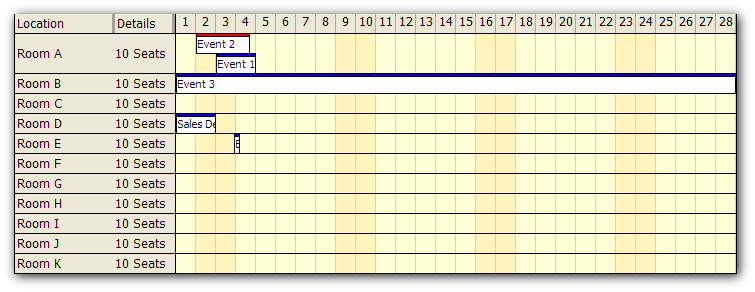
You can display multiple columns in the row headers.
The columns can be displayed in both the Resources view and the Gantt view.
Demo
Example:
<DayPilot:DayPilotScheduler ID="DayPilotScheduler1" runat="server"
DataStartField="start"
DataEndField="end"
DataTextField="name"
DataValueField="id"
DataResourceField="resource"
>
<HeaderColumns>
<DayPilot:RowHeaderColumn Title="Location" Width="100" />
<DayPilot:RowHeaderColumn Title="Details" Width="60" />
</HeaderColumns>
</DayPilot:DayPilotScheduler>

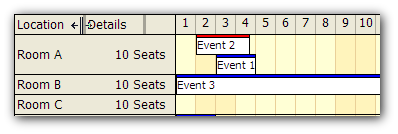
The header columns can be resized by dragging the separator line.
After release the mouse button, RowHeaderColumnWidthChanged event will be fired. The column widths are available as a single string (comma-separated values) in RowHeaderColumnWidths property. You can save the new value in the database and use it during the initialization.
Example
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DayPilotScheduler1.RowHeaderColumnWidths = "150, 100"; // load it from database
DayPilotScheduler1.DataSource = getData();
DataBind();
}
}
// ...
protected void DayPilotScheduler1_RowHeaderColumnWidthChanged(object sender, HeaderColumnWidthChangedEventArgs e)
{
// save the new value
string widths = DayPilotScheduler1.RowHeaderColumnWidths;
// reload events
DayPilotScheduler1.DataSource = getData();
DataBind();
}
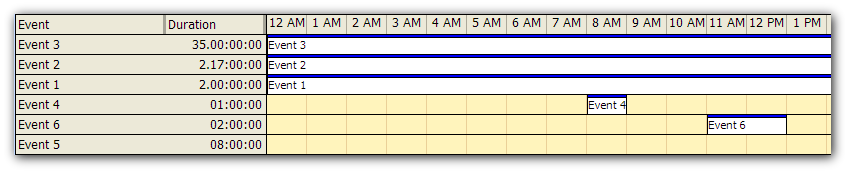
The BeforeResHeaderRender event allows to customize each header row, including the additional columns. BeforeResHeaderRender is called one for each resource/row.
This is particulary useful in the Gantt mode.
Demo
Example
protected void DayPilotScheduler1_BeforeResHeaderRender(object sender, BeforeHeaderRenderEventArgs e)
{
DateTime start = (DateTime) e.DataItem["start"];
DateTime end = (DateTime) e.DataItem["end"];
e.InnerHTML = String.Format("<div style='padding: 0px 4px 0px 2px;'>{0}</div>", e.Name);
e.Columns[0].InnerHTML = String.Format("<div style='text-align:right; padding: 0px 4px 0px 2px;'>{0}</div>", end - start);
}