Released on August 2, 2007 (build 1128).
This new control replaces DayPilot Vertical in resources view. DayPilot Vertical is still available in both Days and Resources views but DayPilot Vertical/Resources view is now deprecated.
New features:
Showing multiple days
DayPilot Vertical was able to show just a single day in Resources view. "Days" property now determines the number of days to be rendered (it was ignored in Resources view in DayPilot Vertical).
Configurable scale
DayPilot Vertical shows one cell per hour. With the new control, you can configure the cell size by setting CellDuration property (in minutes). CellDuration is not limited, you can choose to show:
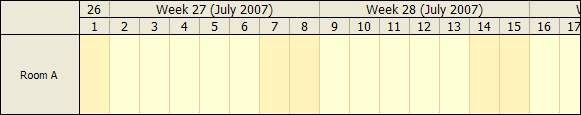
Time header grouping
Time header now has two rows:

Improved rendering time
With the increased number of cells being rendered further performance improvements were necessary:
New views
The combination of the properties mentioned above allows using full range of time views:
Rendering events
Rendering events will allow you to modify scheduler components:
AJAX supported
The following actions are available to the user and handled either by JavaScript/PostBack/CallBack:
In the previous versions, it was possible to bind a custom data source field to an event (using DataTagField property). The value of this field was available through the lifecycle of event:
The Tag field is now able to bind multiple fields from the datasource:
Custom data fields API comparison:
| Old syntax (3.8-) | New syntax (3.9+) | |
|---|---|---|
| Binding the custom data source field(s) | DataTagField="type" | DataTagFields="type,color,image" |
| Accessing the custom fields values on the client side | e.tag() | e.tag("type") |
| The result of calling e.tag() on the client side | Tag field value | encodeURIComponent() encoded tag field values, joined using '&' character |
| Accessing the custom fields values on the server side | e.Tag | e.Tag["type"] or e.Tag[0] |
It's now possible to handle the time range selection using a context menu on the client side.
New & changed properties
Sample context menu declaration:
<DayPilot:DayPilotMenu ID="DayPilotMenu1" runat="server">
<DayPilot:MenuItem Action="JavaScript" JavaScript="dps1.timeRangeSelectedCallBack(e.start, e.end, e.resource); dps1.cleanSelection();"
Text="Create new event (CallBack)" />
<DayPilot:MenuItem Action="JavaScript" JavaScript="alert('Start: ' + e.start + '\nEnd: ' + e.end + '\nResource id: ' + e.resource);"
Text="Show selection details" />
<DayPilot:MenuItem Action="JavaScript" JavaScript="dps1.cleanSelection();"
Text="Clean selection" />
</DayPilot:DayPilotMenu>
There are three menu items:
Implemented in DayPilot Scheduler only.
Support in DayPilot Vertical is on hold.
Support in DayPilot Vertical is on hold.
This feature will be added to DayPilot Scheduler in the next release (DayPilot Pro 4.0).
See also F27 Event delete button ("X").
Implemented in DayPilot Scheduler only.
Support in DayPilot Vertical is on hold.
See also F09 Inline event editing.
Support in DayPilot Vertical is on hold.
This feature will be added to DayPilot Scheduler in the next release (DayPilot Pro 4.0).
See also F22 Calendar event selecting (DayPilot Calendar).
1. Event boxes can be turned off even for short events. The type DayPilotCalendar.UseEventBoxes is now UseBoxesEnum instead of bool. The following values are supported:
2. {0} replacement in DayPilotMenu item JavaScript actions fixed.